So the designs have been finished for a while, the HTML code is in place. Everything looks the part. But there’s always a few little things that are often forgotten when it comes to finished off a website.
So we’ve put together this wee checklist to ensure those last little minor things are all checked off. We figured if we wrote this list publicly all our clients could sleep knowing they’ve all been done to their websites.
Checklist of final website touches
Design a favicon
Favicon’s are the little icons displayed next to the tab in your browser, also if the page is ever saved in your bookmarks.
![]()
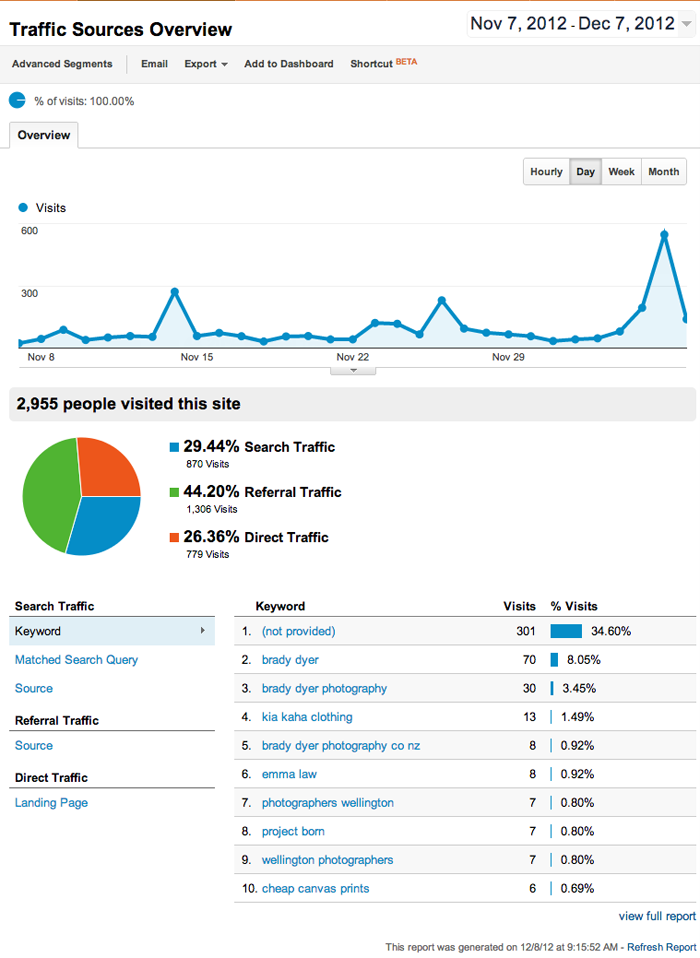
Add Google Analytics
In my eyes google analytics is almost a better tool than their search engine. And, it’s free! We use Google Analytics for measuring stats on all our clients websites. It’s the go-to, who’s-who of statistics! Everything from how your users ended up on your website, why they left, what page they landed on, where in the world they are from, right down to the size of their computer monitor and type of operating system they’re running!

Add a nice Facebook preview image
There’s nothing worse than sharing a page on Facebook and it not displaying a nice preview image, or worse displaying a long skinny one or something on your page that has no relevance to your website.
This is bad.

This is good.

Probably worth mentioning at this stage about Facebook’s Delinter Tool. It allows you to refresh the cache that it has on your website, allowing you to make sure that everyone sharing your page shares the same awesomeness above.
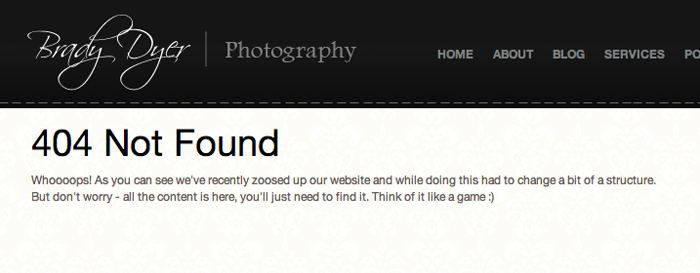
Good 404 error pages
Often with the case of revamping an old website, there will be a lot of dead links out there that people will click on trying to access your website. It’s important to have a good 404 page, that helps push them in the right direction. A 404 error page is the page displayed when someone visits a page that does not exist on your website. If yourdomain.com/this-page/ used to be there on the old website, but no longer exists, it’s this 404 error page they will see. If people visit a dead link, and nothing is shown (which is often the norm) they will quickly click the close button vowing never to return. If you have a page that tells them that the page no longer exists, they’re much more likely to stay.

Check your spelling and testing
Get someone external to the company and design monkeys (read: us) to check through the website for spelling, and any basic errors you’ve overlooked.
EDIT: After re-reading this post, I spotted a spelling mistake in this paragraph. Should have listened to our own rules!
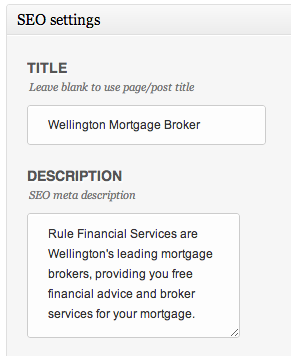
Check your search engine titles and descriptions for every page
Often overlooked, but one final check through all your pages to ensure they’ve got a specific title and description for search engines is very important for rankings.

Of course this list could go on. For us, these are the top 6 we have forgotten about in the past, so this list is both for us, and for you. Enjoy!
« How to migrate your old email accounts emails into your new Google Apps account Say Goodbye to the Free Google Apps »